Bootstrapを使いこなせ! 簡単レスポンシブデザインの作り方
HTML/CSS javascript Other プログラミング
この記事では、Bootstrapの使い方について説明します。
Bootstrapとは?
レスポンシブデザインに対応したcssとjsファイルのライブラリです。
htmlのclass=”hogehoge”を記載することで、レスポンシブなデザインを作ることができます。
なぜ、bootstrapがよいか?
それは、自作で作るよりも遥かに楽だからです。
他にも以下のような理由があります。
- 無料で使える
- モバイルやPCにも対応できるレスポンシブデザイン
- パーツのサンプルがたくさんある
- 割と標準的なデザインに対応している
- 世の中のHTMLのデザインサンプルもbootstrapを元にできている
- jQueryなどの読みづらいコードを見なくても直感的に書ける
結論: Bootstrapを使った方が圧倒的に良いデザインのWebページが作成できる
私もWebサービスを作るときは、bootstrapに頼りまくっています。
Bootstrapの使い方
使い方は、cssとjsをhtmlのheadで読んであげるだけです。
http://xxxxで指定する方法とcssやjsファイルをinstallして使う方法の2つがあります。
こちらは、公式のページにどのように記載したら良いかなどが書いてあります。
時々、Qiitaなどにも記載がありますが、versionが古い場合があるので、公式の最新バージョンを確認した方が良いと思います。のbootstrapのバージョンを確認することをお勧めします。
https://getbootstrap.com/docs/4.4/getting-started/introduction/
2020年4月現在では、以下のcssやjsをheadに記載するだけで使えます。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>Bootstrapを使ってみよう!
ここからは、私がWebサイトをデザインする時にいつもやっている順番でお伝えします。
ナビゲーションバーを決める
私は、まず最初にナビゲーションバーを決めます。
ユーザーのファーストビューでもあるので、私はそこそこ拘ります。
私は、いつも下記の公式の素材から選んでいます。
https://getbootstrap.jp/docs/4.2/components/navbar/
カスタマイズしてもいいですが、ナビゲーションバーをカスタマイズするのは、少し初心者にはレベルが高いかもしれません。
カスタマイズのポイントとしては、以下のようなところに注目するといいと思います。
・navタブのclassで色が決められる ・liタグで要素を追加できる ・同じ階層の要素に注目して、修正するとうまく行きやすい
footerもサンプルから選ぶ
私は、あまりfooterにはこだわりがないので、基本サンプルから選びます。
下記のサイトなどを参考にします。
https://mdbootstrap.com/docs/jquery/navigation/footer/
用途に応じてデザインのパーツを選ぶ
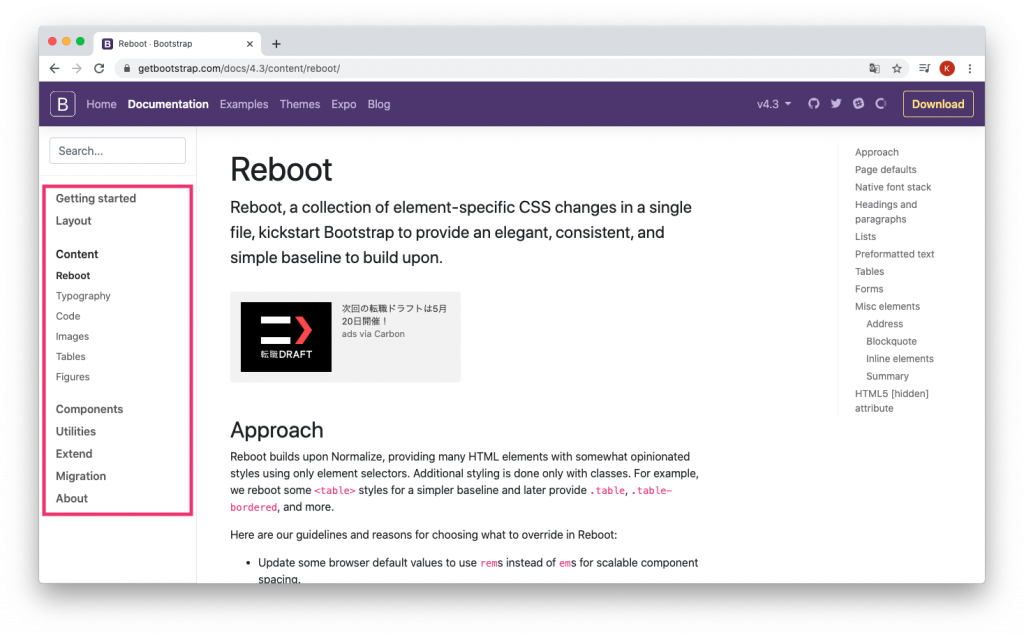
以下の赤枠で囲ったメニューから欲しいデザインを持ってきます。

テーブルやリストなどは、基本この公式ページでOKです。
ボタンやテキストボックスなどもデザインがあるので、使っています。
https://getbootstrap.com/docs/4.4/components/buttons/
https://getbootstrap.com/docs/4.4/components/forms/
他にもmarginやpaddingなど”に書くだけで表現ができます。
https://getbootstrap.com/docs/4.4/layout/utilities-for-layout/
以上、Bootstrapの紹介でした。
使って慣れてくると、htmlの編集だけでデザインができちゃいます。
人気記事 Springbootの環境構築から Hello worldまで on Mac
