DjangoのInstall(環境構築)のやり方 | pythonのWebフレームワーク入門
今回は、Djangoの環境構築をする方法をお伝えします。
ローカル環境でサーバーを立ち上げるところまでの手順を画面キャプチャ付きで解説します。
今回は、PyCharmというエディタを使った例ですが、VS Codeなど、お好きなエディタを使用してもらっても大丈夫です。
環境構築
Djnagoをインストールするには、下記の条件が必要です。
pythonがインストールされている。(python3)
Pythonのバージョン確認
まずは、ご自身の環境のpythonのバージョンを確認しましょう。
python --versionこれで、2.7.Xと出る人は、以下のコマンドも実行してみてください。
python3 --versionこれは、pythonのインストールのやり方によって、どちらのコマンドでpython3が動くのか違います。
以後、pythonコマンドを使う際は、3.X.Xと表示された方のコマンドを利用するようにしてください。
プロジェクトの作成
それでは、PyCharmでプロジェクトを立ち上げましょう。

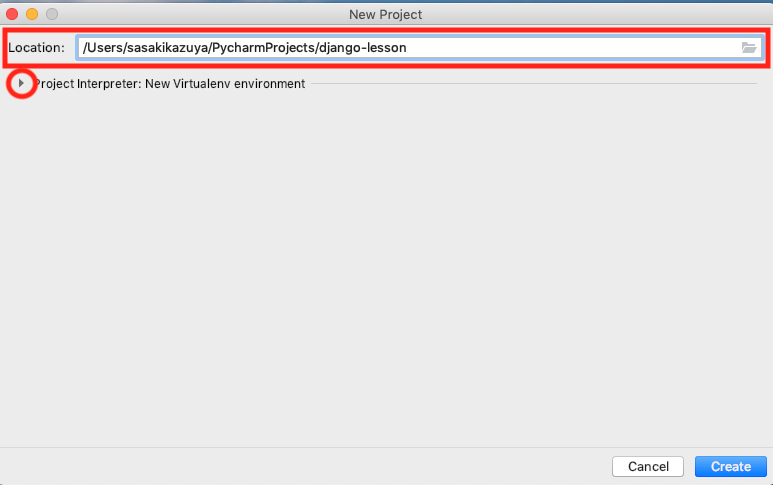
projectの名前は、任意で大丈夫です。
例では、django-lessonとします。

環境依存ファイルなどを置く場所を指定します。
基本的には、defaultの設定で大丈夫かと思います。
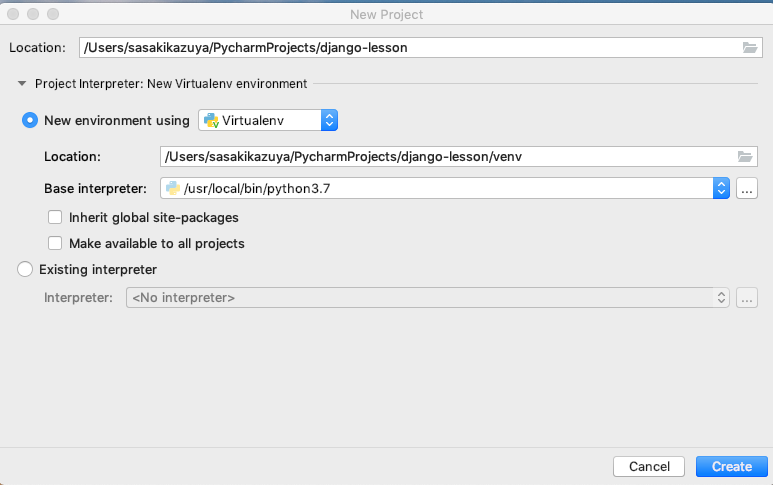
今回は、わかりやすいように、vertualenvで管理し、プロジェクトのフォルダの配下にvenvフォルダを置くことにします。(pythonのバージョンが3であることを確認しましょう。)

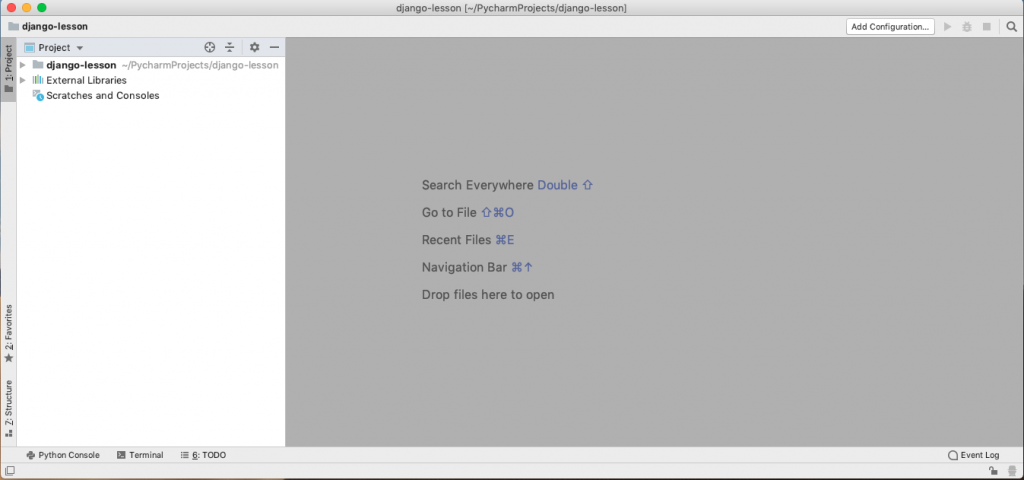
下記のように、プロジェクトフォルダができていれば完了です。

Djangoのインストール
Djangoのインストールを行います。
今回は、先ほどプロジェクト配下にあるvenvにdjangoをinstallしていきます。
これにより、上記で作成したプロジェクト(django-lesson)でdjangoのライブラリを使うことができます。
まずは、左上のメニューから「PyCharm」 -> 「Preferences」を選択。※Windowsの方は、「File」 -> 「setting」を選択

下記のウィンドウが開けたら、左側のメニューの「Project Interpreter」を選択します。
この画面では、install済みのライブラリの一覧を確認することができます。
続いて、「+」ボタンを押します。
※Windowsは、「+」が右上にあります。
djnagoライブラリを追加します。

下記の画面が表示されたら、検索バーに「django」と入力しましょう。
すると、検索に引っかかったライブラリの一覧が出てきます。
その中から「Django」を選択してください。
※似たようなライブラリがありますのでご注意。
「install package」を押すとインストールが始まります。

インストールが完了すると、下記のようなメッセージが表示されます。

インストール済みのライブラリ一覧画面に戻ると、インストールされていることが確認できます。
確認できたら、「OK」を押しましょう。

その他のエディタの場合は、以下のコマンドでinstallできます。
pip install django
pip3 install django以上、Djangoのインストールが完了です。
Django Projectの作成
今回は、「lesson_project」というProject名で作成します。
PyCharmにて「terminal」を開きます。
terminalに、下記のコマンドを入力します。
※「lesson_project」のところに任意のProject名を入力してください。
※Project名は、スネークケースが一般的です。
django-admin startproject lesson_project
作成が完了すると、下記のように”lesson_project”フォルダが自動生成されています。

lesson_projectフォルダの中身を見ると、下記のようになっています。
lesson_project/
├ lesson_project/
│ ├ __init__.py
│ ├ settings.py
│ ├ urls.py
│ └ wsgi.py
│
├ db.sqlite3
└ manage.py
以上で、Djnago Projectの作成は完了です。
Djangoのローカルサーバー起動
Terminalを開き、下記のコマンドを入力しましょう。
cd lesson_projectこれで、lesson_project配下に移動しました。
それでは、Local Serverを動かしてみます。
下記のコマンドを入力しましょう。
# pythonコマンドの人
python manage.py runserver
# python3コマンドの人
python3 manage.py runserver
すると、terminalに下記が出力されます。
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
September 23, 2019 - 15:11:49
Django version 2.2.5, using settings 'lesson_project.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
それでは、下記のリンクを開いてみましょう。
http://127.0.0.1:8000/
下記の画面が出てくれば完了です。

下記のコマンドは、現在のDjangoアプリケーションを自身でサーバーを構築することなく、動かしてくれるとても便利なコマンドです。
python manage.py runserver
今後頻繁に使うと思いますので、覚えておきましょう。
「Ctrl + C」で停止することができます。
下記のようなエラーメッセージが出てきたら、manage.pyがあるフォルダが参照できていないので、manage.pyがあるか”ls”コマンドで確認してみましょう。
can't open file 'manage.py': [Errno 2] No such file or directory人気記事 Springbootの環境構築から Hello worldまで on Mac
人気記事 DockerでMySQLとphpAdminのコンテナを作るやり方
