Springbootの環境構築から Hello worldまで on Mac
MacにSpringbootの環境を作り、”Hello world”を表示するまでのやり方をお伝えします。
事前にインストールが必要なもの
- Java のインストール (/programing/java-install-on-mac/)
それでは、一緒にやっていきましょう!
目次
STS(Spring Tool Suite)のインストール方法
STSとは、Springbootを走らせるためのIDEです。
EclipseやVS Codeなどでも大丈夫ですが、Springbootのプログラムが実行できるように予めプライグインなどが入っているIDEです。
今回は、EclipseベースのSTSをインストールします。
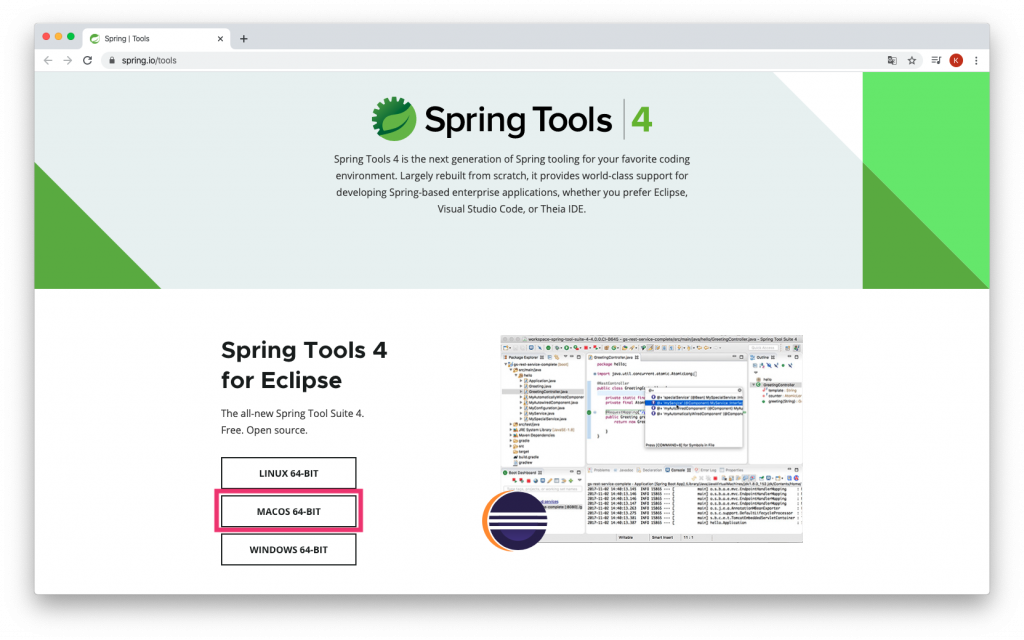
下記の画面からダウンロードをします。
Spring Tools 4 for EclipseのMac-OS版を押します。

すると、spring-tool-suite-4-4.6.0.RELEASE-e4.XX.X-macosx.cocoa.x86_64.dmgダウンロードが開始されます。
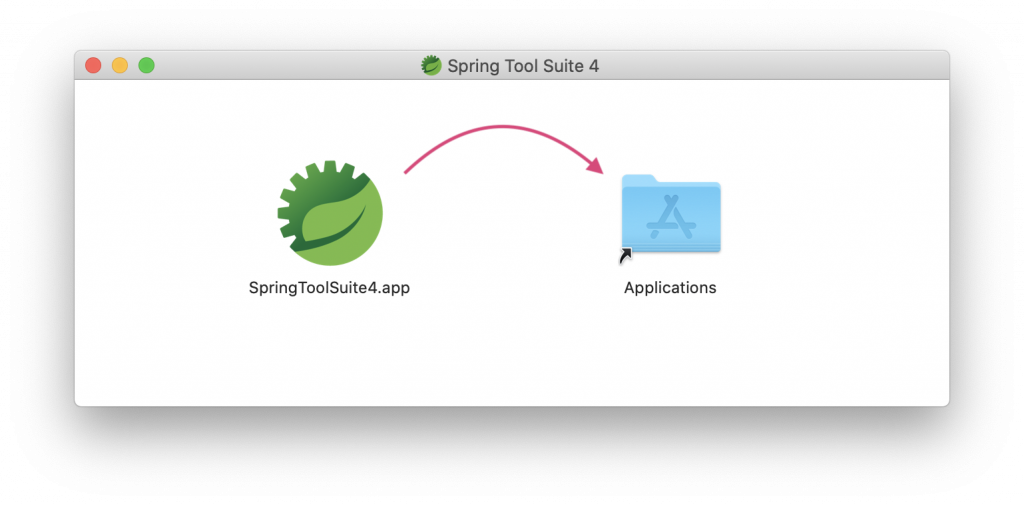
ダウンロードされたファイルをダブルクリックして、アプリケーションフォルダにコピーをしましょう。

コピーが完了したら、アプリケーションフォルダ内のSpringToolSuite4.appをダブルクリックしたら、STSが立ち上がります。
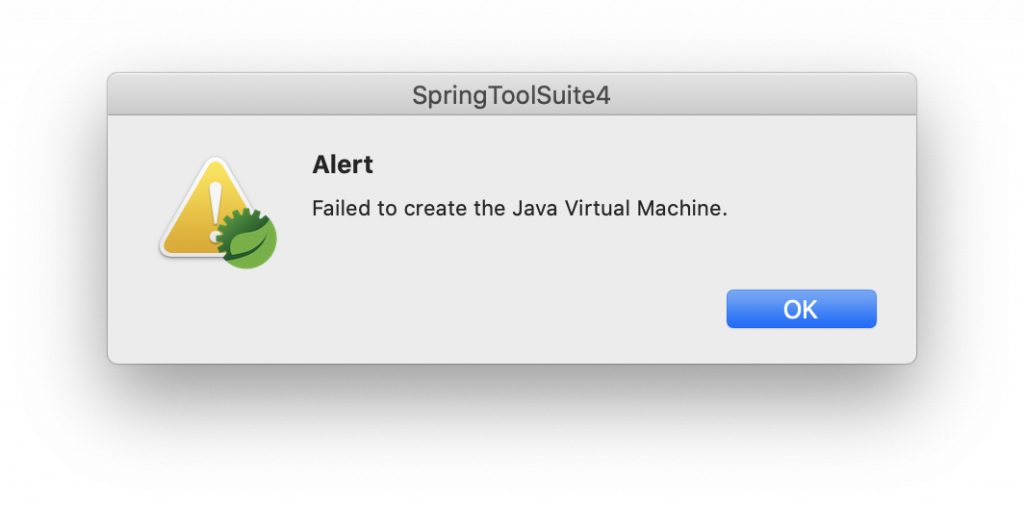
もし、こんなエラーが出たときは…

HelloWolrdの出し方
STSの起動が確認できたら、いよいよHello Worldを表示していきましょう!
手順は以下の通りです。
- プロジェクトの作成
- index.htmlの作成
- Controllerの作成
- 起動
1.プロジェクトの作成
まずは、STSを立ち上げます。
SpringToolSuite4.appを起動しましょう。
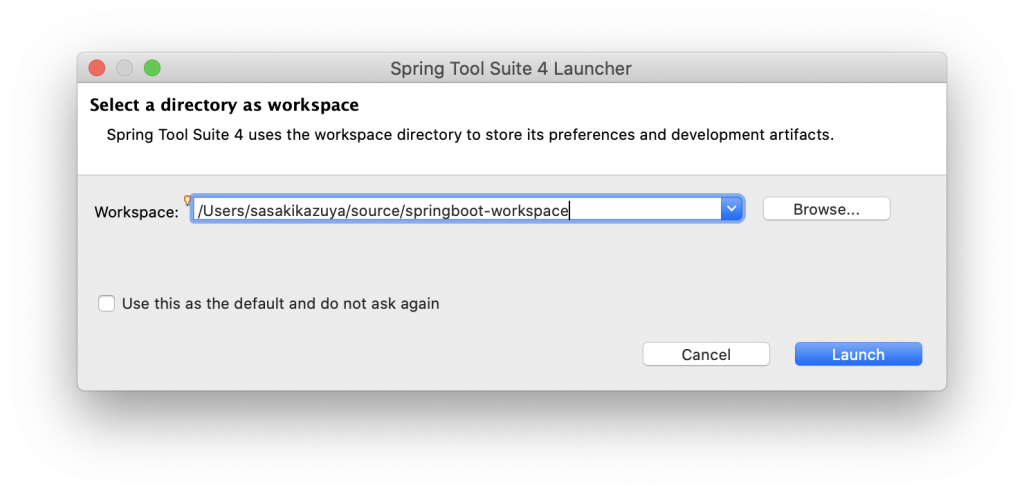
立ち上がる際、ワークスペースを作成しますので、任意の場所にワークスペースを作成し、Launchを押しましょう。

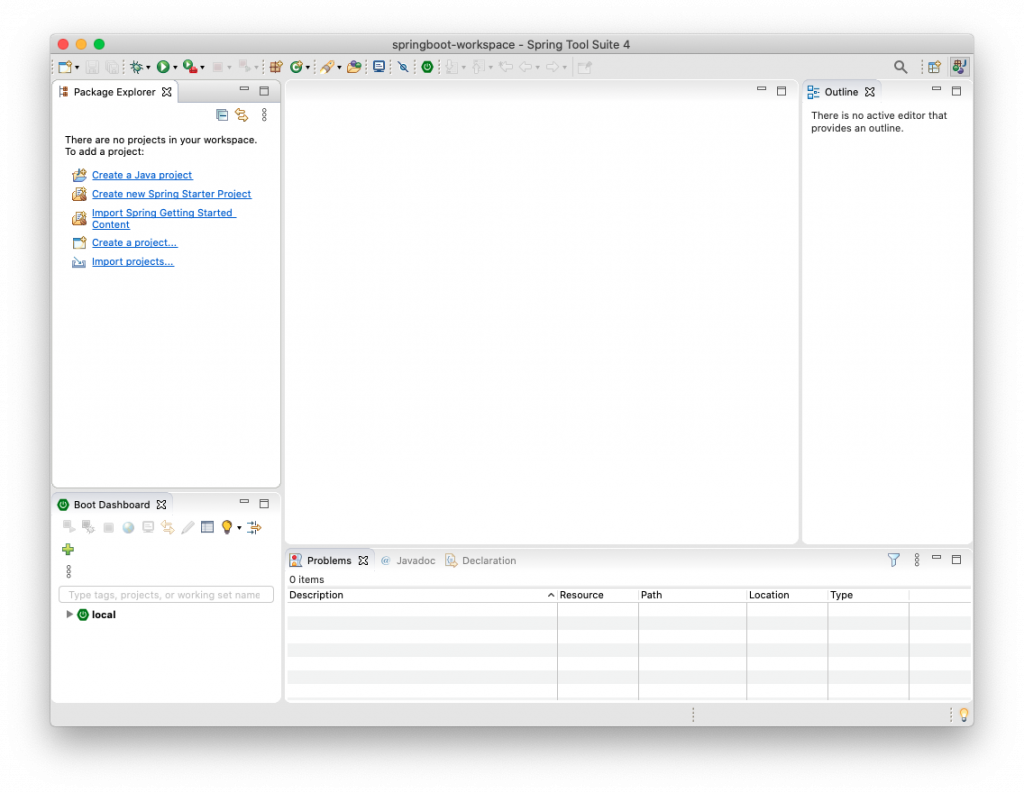
下記の画面が表示されます。

それでは、プロジェクトを作成しましょう。
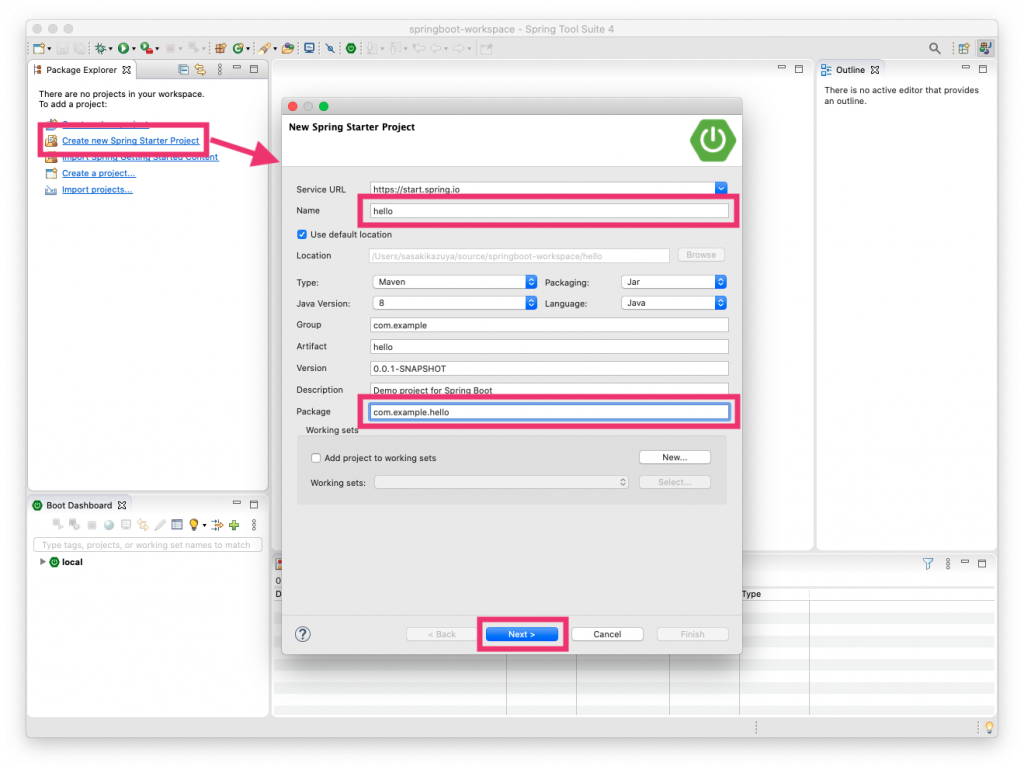
Create new Spring Starter Projectを押し、プロジェクト情報を記載します。
今回は、helloというプロジェクト名で立ち上げます。
Packageをcom.example.helloにしました。
全て入力したら、Nextを押しましょう。

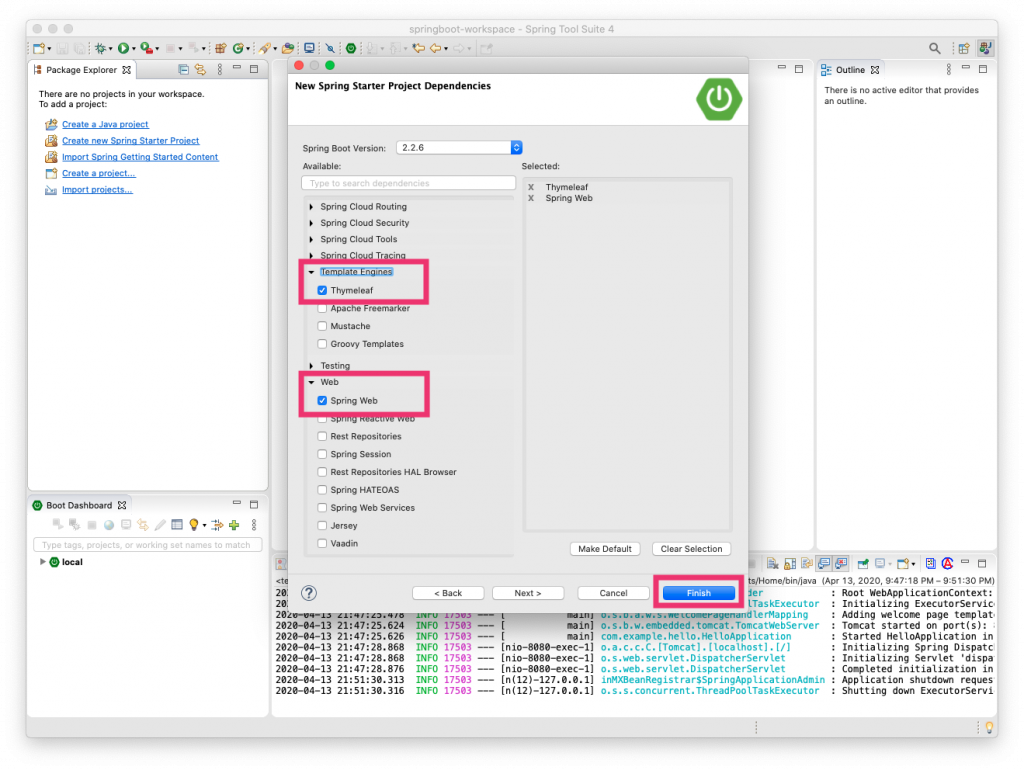
続いて、ライブラリの選択をします。
今回は、以下の2つにチェックを入れます。
- Template Enginesの中にあるThymeleaf
- Webの中にあるSpring Web
最後にfinishを押せばプロジェクトの作成が完了です。

Spring Webは、SpringbootのWebアプリを作成するのに必要なライブラリです。 Template EngineであるThymeleafは、Javaのソースコードで指定しいたhtmlファイルを、resource/templatesフォルダ配下から探して、バインドしてくれます。
2.index.htmlの作成
続いて、index.htmlの作成をします。
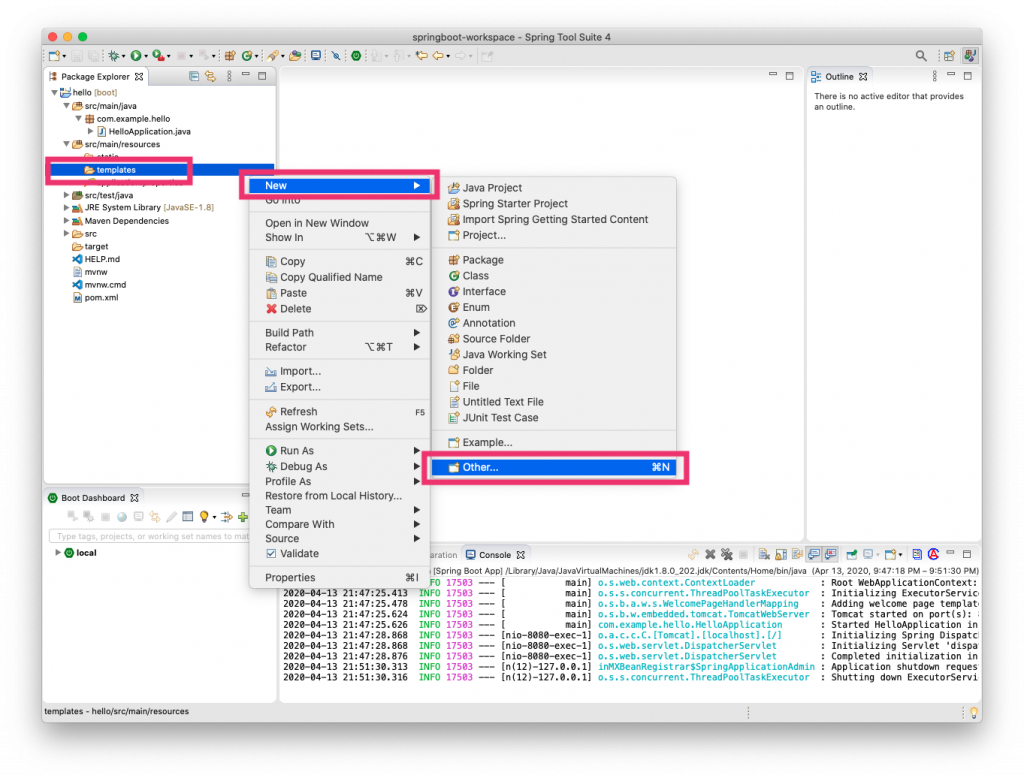
src/main/resources/templates/にindex.htmlを作成します。
templatesフォルダ上で右クリック > New > Otherを選択。

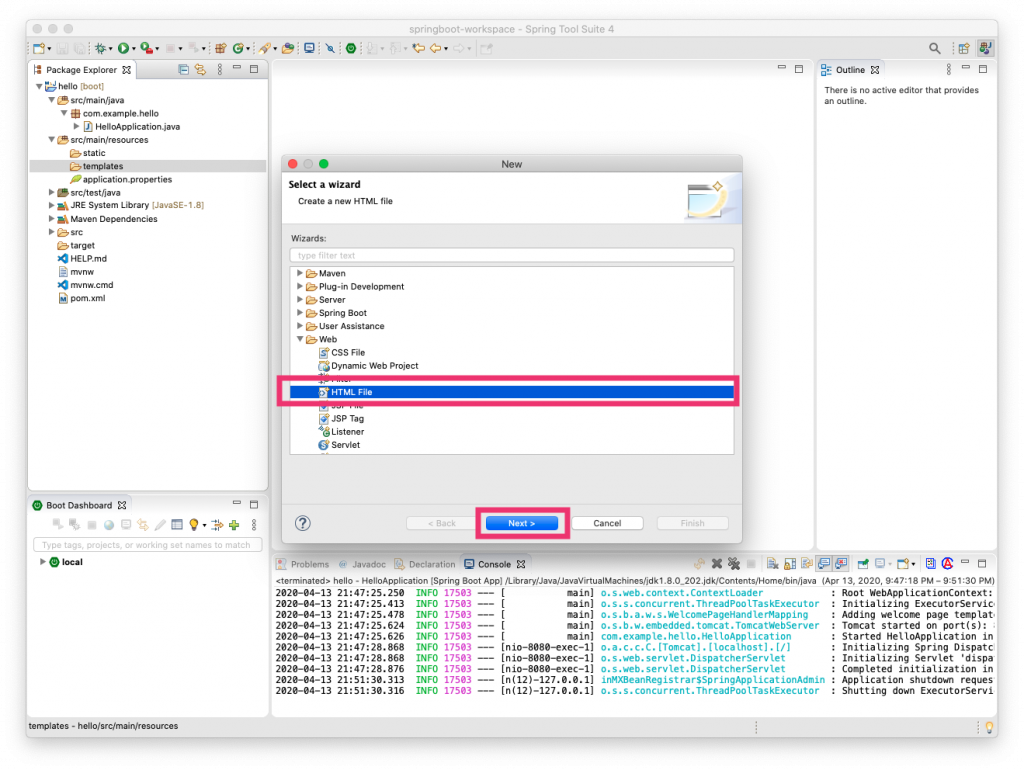
すると、以下のようなWindowが出てくるので、
Web > HTML File を選択して、 Next を押します。

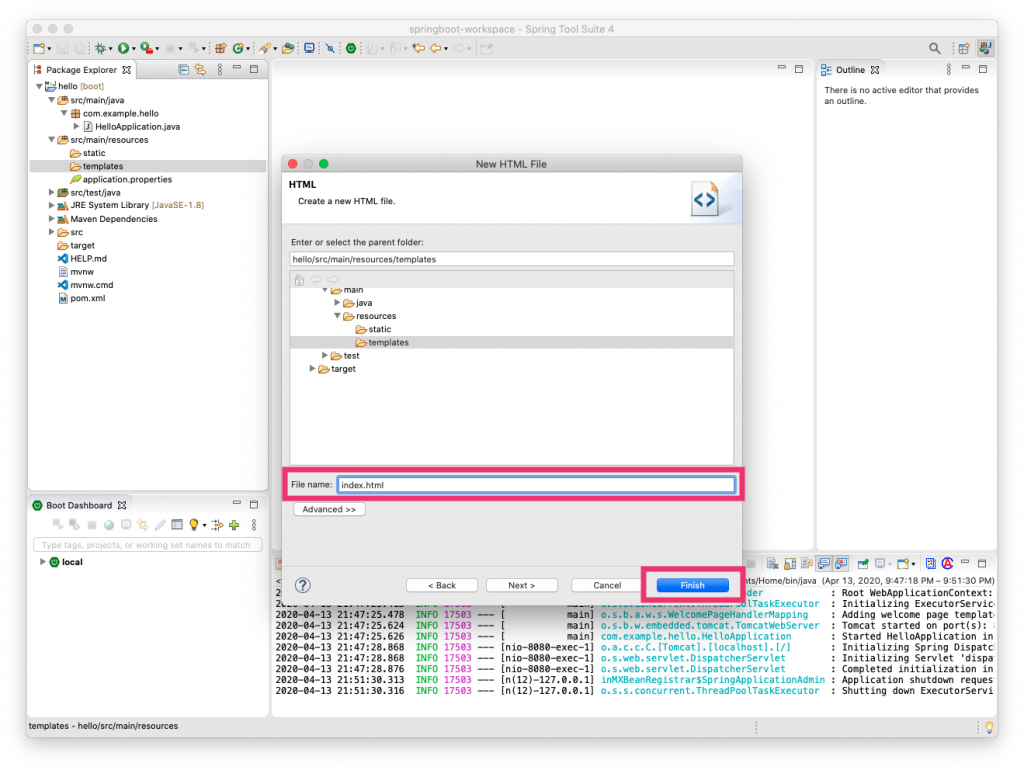
ファイル名をindex.htmlに設定し、Finishを押せば作成されます。

それでは、index.htmlを以下のように編集をしましょう。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello World</title>
<meta charset="utf-8" />
</head>
<body>
<h1>Hello Spring</h1>
<p>
<span th:text="${message}"></span>
</p>
</body>
</html>以上で、index.htmlの作成が完了です。
3.Controllerの作成
続いて、Controllerの作成をします。
ControllerとはSpringbootを動かす時に、URLを受け取り、index.htmlを返す役割をするクラスです。
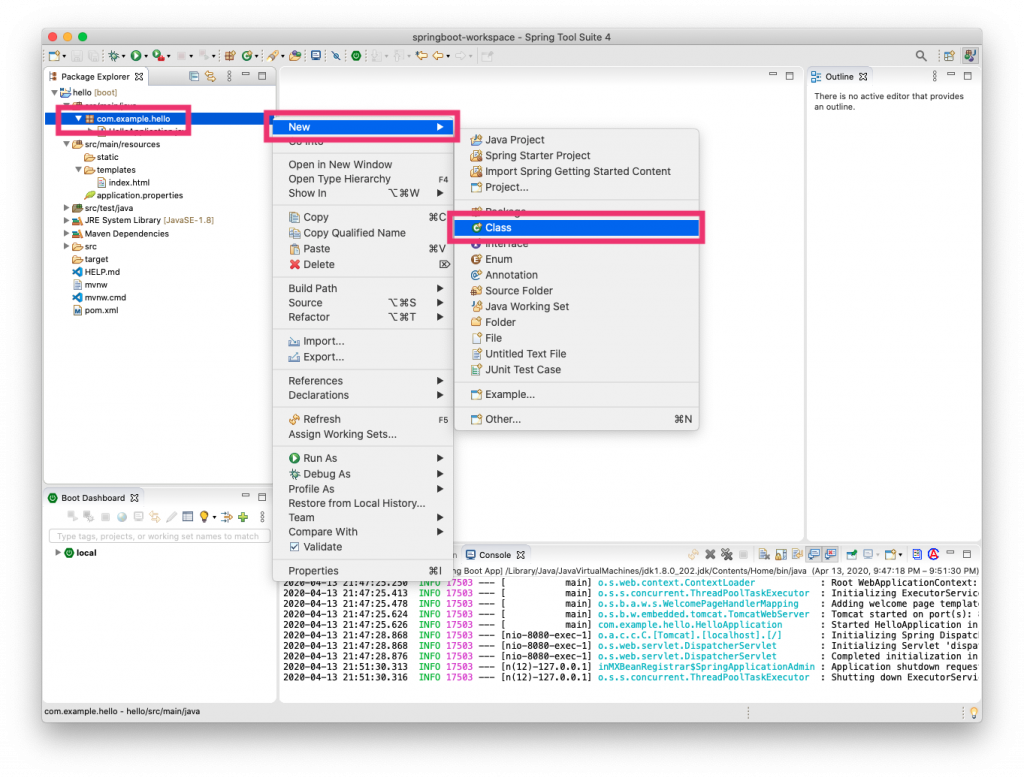
まずは、com.example.helloフォルダ上で、右クリック > New > Class を押します。

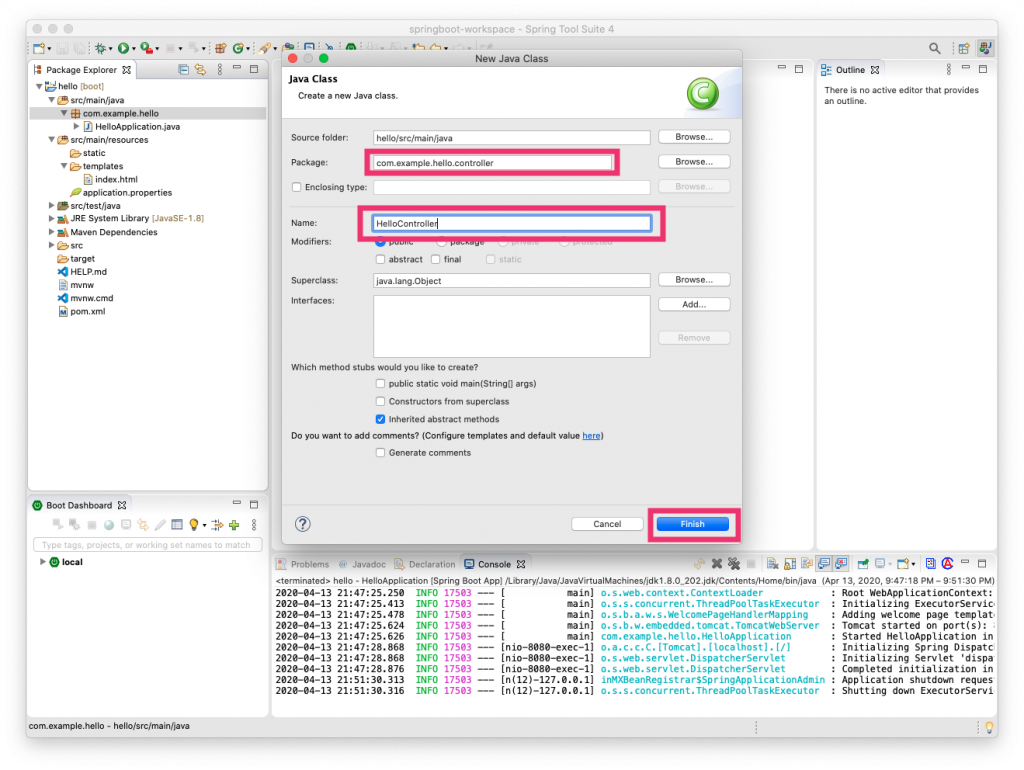
下記のWindowが出てきたら、以下の情報を入力し、Finishを押します。
- Package: com.example.hello.controller
- Name: HelloController

それでは、HelloControllerクラスを以下のように編集しましょう。
package com.example.hello.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HelloController {
@RequestMapping(value = "/", method = RequestMethod.GET)
public String index(Model model) {
model.addAttribute("message", "Hello World!!");
return "index";
}
}これで、Controllerの作成は、完了です。
・@Controllerは、このクラスがコントローラーであることを示しています。
・@RequestMapping(value = "/", method = RequestMethod.GET)では、 http://localhost:8080/がGETでアクセスされた時に動くことを示しています。
・model.addAttribute("message", "Hello World!!");では、Hello World!!というメッセージをTemlateに渡しています。
・return "index";では、index.htmlをレスポンスに返すことを示しています。
起動と確認
それでは、helloプロジェクトを起動してみましょう。
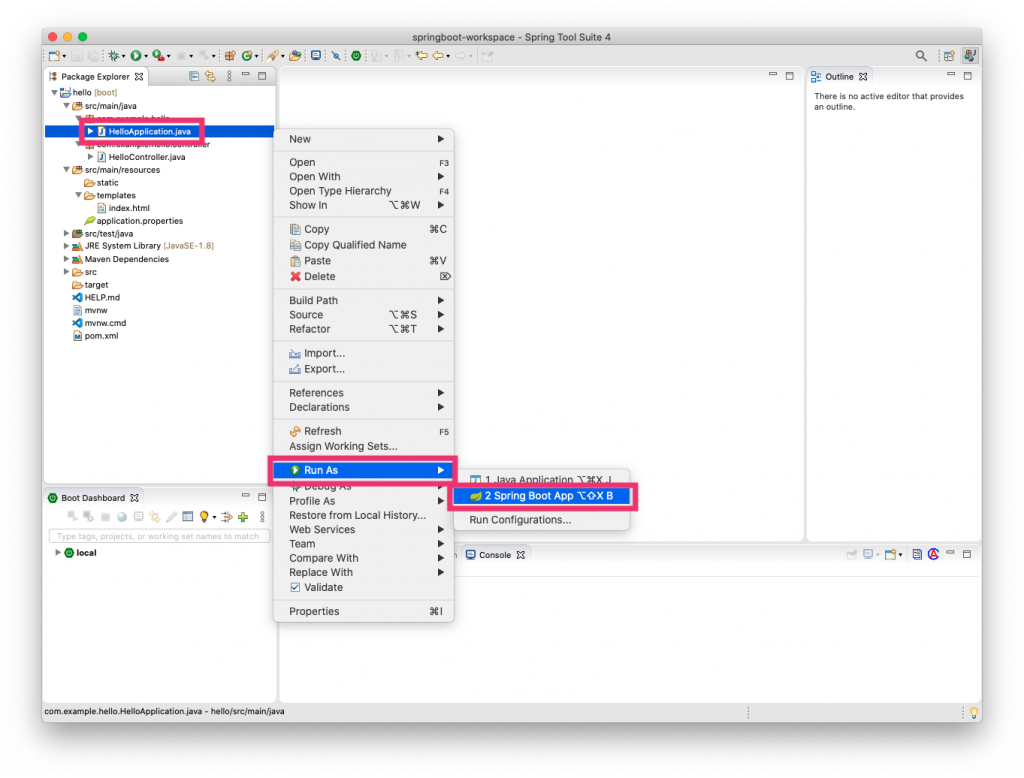
HelloAplication.java上で、右クリック > Run As > Spring Boot Appを選択します。

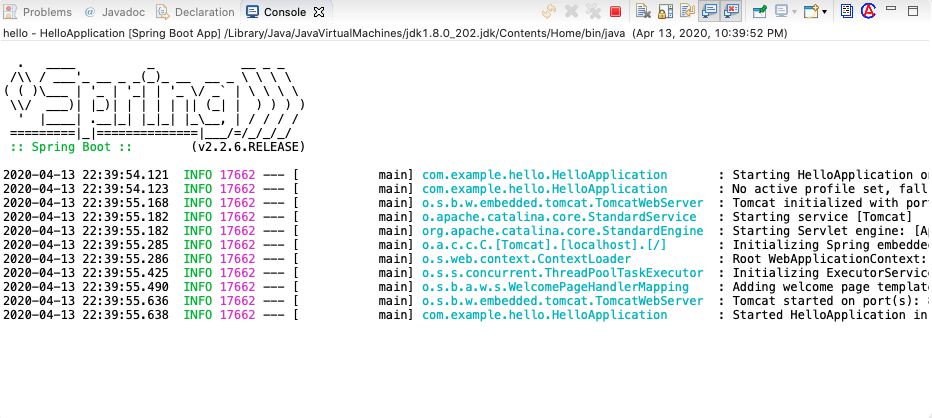
すると、コンソールタブで以下のようなメッセージが表示されれば、成功です!

Started HelloApplicationという最後のメッセージが立ち上がっていることを意味しています。
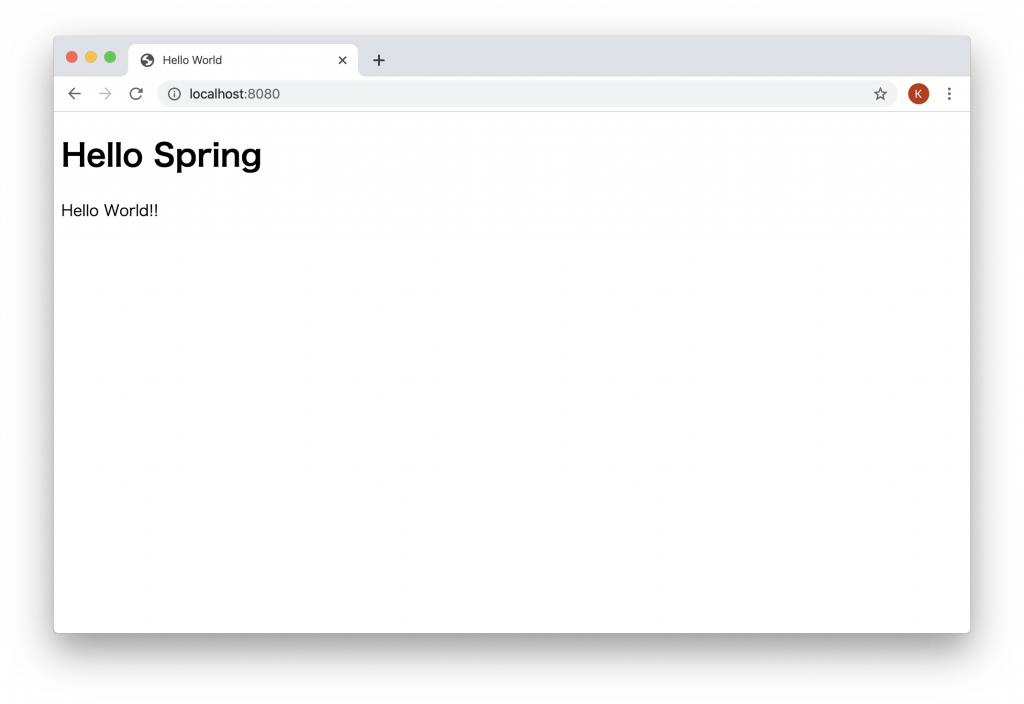
それでは、下記のURLにアクセスしてみましょう。
下記のように、表示されれば成功です!!!

お疲れ様でした!
他にもSprigboot勉強したい場合は、以下のnoteに記載されていますので、参考にしてみてください。
人気記事 Springbootの環境構築から Hello worldまで on Mac
